Table of Contents
Start Page » DragonScript Scripting Language » Gui Themes
Gui Themes
The DragonScript module provides a Gui Toolkit based on the canvas system. This is a non-mandatory implementation and can be replaced by a different or custom toolkit implementation. To customize the toolkit visually and in some cases also functionally gui themes are used.
A gui theme defines a set of widget designers which modify the design of widgets in different states. A button for example consists of the button widget defining the structure and functionality of the button and the button designer which defines how the button looks like in all used button states.
Designers usually use canvas creators to set the background, border or decoration design of widgets. For some widgets designers even create sub-widgets managing using their own widget designer. Designers are shared across gui themes and other designers to improve loading speed and reducing memory consumption. For this reason widget designers can be duplicated using the copyDesigner method.
You rarely need to modify the gui theme content by yourself. You fully define gui themes using XML files. Widget designers are configured in XML files by defining named parameters. The widget designers class stores a lists of named designers used as templates . You can add your own designer template to this list if you like. You can create gui themes using script code but it highly recommended to use XML files. It makes the life of your artists much simpler. To load XML files use load gui theme class. Loaders provides a ready to use gui theme loader.
The example below shows an example usage.
// create gui theme loader. this adds the default shipped designer factories for you
var LoadGuiTheme loadGuiTheme = LoadGuiTheme.new(gameConsole)
// if you like add custom designers
loadGuiTheme.getDesignerFactories().addButtonDesignerFactory("FancyButton", FancyButtonDesignerFactory.new())
// load gui theme from xml file. if it asks for a "FancyButton" designer it gets the one above.
// keep in mind the guiTheme you receive is shared. Do not change the received guitheme
var GuiTheme guiTheme = loadGuiTheme.loadFromFile("/guithemes/fancy.guitheme.xml")
The example below shows how a gui theme is manually modified. This is rarely what you want or need. XML loading is recommended any time.
// if you need to change the gui theme create first a copy and apply the changes. keep in
// mind that all designers inside the gui theme are shared too. hence if you need to modify a
// designer create a copy, apply the changes then assign it back to your gui theme copy. in
// general though it is recommended to only use XML for defining gui themes. this is much simpler
// and less error prone
var GuiTheme modifyGuiTheme = GuiTheme.new(guiTheme)
var WidgetDesigner modifyDesigner = guiTheme.getNamedWidgetDesigner("Window").copyDesigner()
modifyDesigner.setParameter("normal.padding", BorderSize.new(10))
modifyGuiTheme.setWidgetDesigner("Window", modifyDesigner
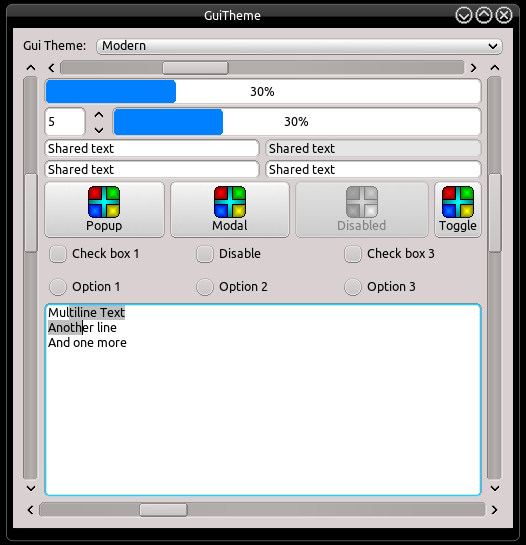
This is an example of the ready to use modern gui theme included in the DragonScript module.
XML Gui Themeing
These topic help to create a valid Gui Theme XML files. You can take a look at the modern.guitheme.xml file located in the shared data directory. Under Unix you can find this for example under /usr/share/dragengine/modules/scripting/dragonscript/1.0/data/guithemes/modern . You can load this gui theme in your project using the in-game path /shareddata/guithemes/modern/modern.guitheme.xml . This is present for all projects using the DragonScript module. It's recommended to go through the list from top to bottom.