Table of Contents
Start Page » Game Development with the Drag[en]gine » Canvas System » Canvas Image
Canvas Image
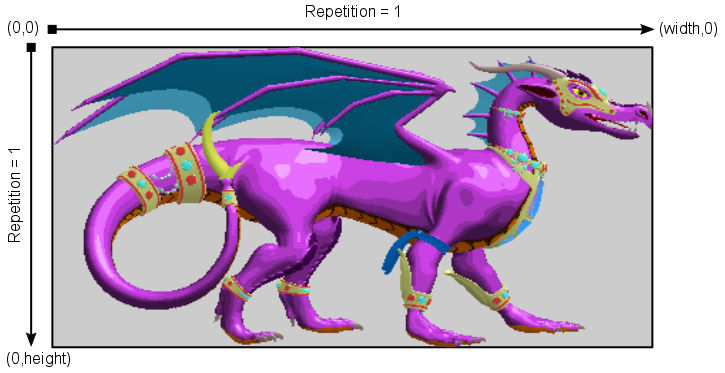
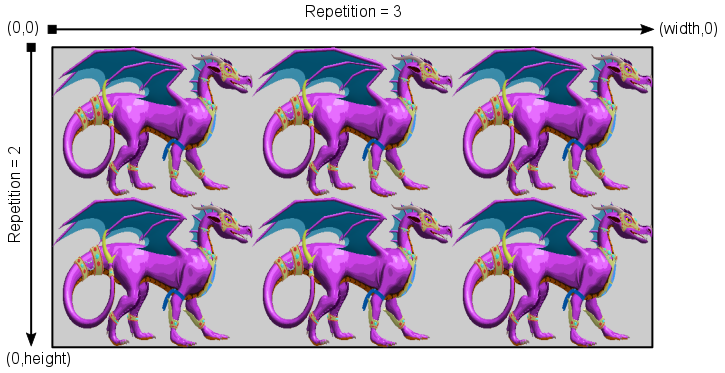
Image canvas display a single image as content stretched to fill the entire canvas. This requires the canvas size to be set to the image size for proper 1-on-1 pixel matching. A transformation matrix can be used to apply effects like stretching if required. Canvas image have a repeat-x and repeat-y parameter. The default value for both repeat parameters is 1 displaying the stretched image exactly once. Using repetition values larger than 1 duplicates the image along the respective axis. The repeated images are stretched to fill the entire canvas. Thus increasing the repetition does not enlarge the canvas but simply tiles the image in the respective direction fitting into the same canvas content area as with no repetition used.
Usage example DragonScript
var Image image = Image.new( "/images/example_image.png" ) var Canvas canvas = Canvas.new( Canvas.IMAGE ) canvas.setSize( image.getSize() ) // set correct size to avoid stretching canvas.setPosition( Point.new( 15, 10 ) ) // set position relative to parent canvas canvas.setImage( image ) // assign image parentCanvas.addCanvas( canvas ) // add canvas to parent making it visible